Einen Text eingeben: Unterschied zwischen den Versionen
| Zeile 32: | Zeile 32: | ||
<br> Ähnlich, wie in einem Schreibprogramm hast du auch hier die Möglichkeit einen Text zu formatieren. In der folgenden Tabelle, habe ich die wichtigsten Befehle für dich zusammengefasst. Du musst sie dir nicht merken, das Wiki merkt sie sich ;-). Du kannst immer wieder auf diese Seite zurückkehren und dir einen Befehl heraussuchen. | <br> Ähnlich, wie in einem Schreibprogramm hast du auch hier die Möglichkeit einen Text zu formatieren. In der folgenden Tabelle, habe ich die wichtigsten Befehle für dich zusammengefasst. Du musst sie dir nicht merken, das Wiki merkt sie sich ;-). Du kannst immer wieder auf diese Seite zurückkehren und dir einen Befehl heraussuchen. | ||
<br> | <br> | ||
| + | <br> | ||
| + | <table class="wikitable" style="margin-top:1em;"> | ||
| + | <tr class="hintergrundfarbe8"> | ||
| + | <th width="50%">Was du schreibst</th> | ||
| + | |||
| + | <th width="50%">Wie es dargestellt wird</th> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt>Normaler Text wird so dargestellt, wie du ihn eingibst. Mit einer Leerzeile<br /> | ||
| + | <br /> | ||
| + | erzeugst du einen Absatz.</tt></td> | ||
| + | <td> | ||
| + | <p>Normaler Text wird so dargestellt, wie du ihn eingibst. Mit einer Leerzeile</p> | ||
| + | <p>erzeugst du einen Absatz.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | |||
| + | <td><tt>Ein Zeilenumbruch ohne neuen Absatzbeginn wird durch die Eingabe von <i><br /></i> realisiert. <br /> Zur (sparsamen) Verwendung siehe oben.</tt></td> | ||
| + | <td>Ein Zeilenumbruch ohne neuen Absatzbeginn wird durch die Eingabe von <br /> realisiert.<br /> | ||
| + | Zur (sparsamen) Verwendung siehe oben.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | |||
| + | <td><tt>''kursiv''</tt></td> | ||
| + | <td><i>kursiv</i></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt>'''fett'''</tt></td> | ||
| + | <td><b>fett</b></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt>'''''fett und kursiv'''''</tt></td> | ||
| + | <td><i><b>fett und kursiv</b></i></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td><tt><<a href="/wiki/Hilfe:TeX" title="Hilfe:TeX">math</a>>c = \sqrt{a^2 + b^2}</math></tt></td> | ||
| + | <td><img class="tex" alt="c = \sqrt{a^2 + b^2}" src="http://upload.wikimedia.org/math/d/b/d/dbdb285a1c7df59d99931a73095b1efc.png" /></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt><sup>hochgestellt</sup></tt></td> | ||
| + | <td>Text <sup>hochgestellt</sup></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | |||
| + | <td><tt><sub>tiefgestellt</sub></tt></td> | ||
| + | <td>Text <sub>tiefgestellt</sub></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><tt>== Überschrift Ebene 2 ==</tt></p> | ||
| + | <p><tt>=== Überschrift Ebene 3 ===</tt></p> | ||
| + | <p><tt>==== Überschrift Ebene 4 ====</tt></p> | ||
| + | <p><tt>===== Überschrift Ebene 5 =====</tt></p> | ||
| + | |||
| + | <p><span style="white-space:nowrap;"><tt>====== Überschrift Ebene 6 ======</tt></span></p> | ||
| + | <div style="border:1px solid gray; margin:5px 3px 0px 3px; padding:0 5px 2px 5px; background-color:#EEEEEE"><i>Siehe auch:</i> <a href="/wiki/Hilfe:Textgestaltung/HTML-Hn-Header_und_MediaWiki" title="Hilfe:Textgestaltung/HTML-Hn-Header und MediaWiki">HTML-Hn-Header und MediaWiki</a></div> | ||
| + | </td> | ||
| + | <td> | ||
| + | <div style="margin:0 1em 0 1em;"> | ||
| + | <div class="Vorlage_Ueberschriftensimulation_2" style="margin:0; margin-bottom:.6em; padding-top:.5em; padding-bottom:.17em; border-bottom:solid 1px #AAAAAA; background:none; font-size:150%; color:black; font-weight:normal">Überschrift Ebene 2</div> | ||
| + | <div class="Vorlage_Ueberschriftensimulation_3" style="margin: 0; margin-bottom: .3em; padding-top: .5em; padding-bottom: .17em; background: none; font-size: 132%; color: #000; font-weight: bold">Überschrift Ebene 3</div> | ||
| + | <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_3"><span id="Anker:.C3.9Cberschrift_Ebene_3"></span></span> <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_4"><span id="Anker:.C3.9Cberschrift_Ebene_4"></span></span> | ||
| + | <div class="Vorlage_Ueberschriftensimulation_4" style="margin:0; margin-bottom:.3em; padding-top:.5em; padding-bottom:.17em; background:none; font-size:116%; color:black; font-weight:bold">Überschrift Ebene 4</div> | ||
| + | |||
| + | <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_5"><span id="Anker:.C3.9Cberschrift_Ebene_5"></span></span> | ||
| + | <div class="Vorlage_Ueberschriftensimulation_5" style="margin:0; margin-bottom:.3em; padding-top:.5em; padding-bottom:.17em; background:none; font-size:100%; color:black; font-weight:bold">Überschrift Ebene 5</div> | ||
| + | <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_6"><span id="Anker:.C3.9Cberschrift_Ebene_6"></span></span> | ||
| + | <div class="Vorlage_Ueberschriftensimulation_6" style="margin:0; padding-top:.5em; padding-bottom:.17em; background:none; font-size:80%; color:black; font-weight:bold">Überschrift Ebene 6</div> | ||
| + | </div> | ||
| + | <div style="border:1px solid gray; margin:5px 3px 0px 3px; padding:0 5px 2px 5px; background-color:#EEEEEE">Die Ebene 1 ist für den Seitentitel reserviert und innerhalb von <a href="/wiki/Wikipedia:Artikel" title="Wikipedia:Artikel">Artikeln</a> unerwünscht.</div> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt>* eins<br /> | ||
| + | |||
| + | * zwei<br /> | ||
| + | ** zwei-eins<br /> | ||
| + | ** zwei-zwei<br /> | ||
| + | * drei</tt></td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>eins</li> | ||
| + | <li>zwei | ||
| + | <ul> | ||
| + | <li>zwei-eins</li> | ||
| + | <li>zwei-zwei</li> | ||
| + | |||
| + | </ul> | ||
| + | </li> | ||
| + | <li>drei</li> | ||
| + | </ul> | ||
| + | <p>Es ist zu beachten, dass Leerzeilen zwischen den Aufzählungen auch zu einem semantischen Bruch führen.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt># eins<br /> | ||
| + | # zwei<br /> | ||
| + | ## zwei-eins<br /> | ||
| + | ## zwei-zwei<br /> | ||
| + | |||
| + | # drei</tt></td> | ||
| + | <td> | ||
| + | <ol> | ||
| + | <li>eins</li> | ||
| + | <li>zwei | ||
| + | <ol> | ||
| + | <li>zwei-eins</li> | ||
| + | <li>zwei-zwei</li> | ||
| + | </ol> | ||
| + | </li> | ||
| + | <li>drei</li> | ||
| + | </ol> | ||
| + | |||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><tt>; Definitionsliste<br /> | ||
| + | : Eine Definition<br /> | ||
| + | : Eine andere Definition<br /> | ||
| + | ; Begriff<br /> | ||
| + | : Definition des Begriffs</tt></p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <dl> | ||
| + | |||
| + | <dt>Definitionsliste</dt> | ||
| + | <dd>Eine Definition</dd> | ||
| + | <dd>Eine andere Definition</dd> | ||
| + | <dt>Begriff</dt> | ||
| + | <dd>Definition des Begriffs</dd> | ||
| + | </dl> | ||
| + | <div style="border:1px solid gray; margin:5px 3px 0px 3px; padding:0 5px 2px 5px; background-color:#EEEEEE">Definitionslisten können zur Unterscheidung verschiedener Fachbegriffe benutzt werden (<a href="http://de.selfhtml.org/html/text/anzeige/dl_dt_dd.htm" class="external text" rel="nofollow">Beispiel</a>). Sie sind <b>nicht</b> dafür verwendbar, durch das Semikolon Fettschreibung oder Zwischenüberschriften zu erzeugen, da die Auszeichnung vom <a href="/wiki/Stylesheet" title="Stylesheet">Stylesheet</a> abhängig ist.</div> | ||
| + | |||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p><tt> vorformatierter Text<br /> | ||
| + |   mit einem Leerzeichen<br /> | ||
| + |  # am Zeilenanfang</tt></p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <pre> | ||
| + | vorformatierter Text | ||
| + | mit einem Leerzeichen | ||
| + | # am Zeilenanfang | ||
| + | </pre></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | |||
| + | <td> | ||
| + | <p><tt>Für Gedichte und ähnliche Texte:<br /> | ||
| + | <poem><br /> | ||
| + | Ob ich Biblio- was bin?<br /> | ||
| + | phile? „Freund von Büchern“ meinen Sie?<br /> | ||
| + | Na, und ob ich das bin!<br /> | ||
| + | Ha! und wie!<br /> | ||
| + | </poem><br /></tt></p> | ||
| + | </td> | ||
| + | <td> | ||
| + | |||
| + | <div class="poem"> | ||
| + | <p>Ob ich Biblio- was bin?<br /> | ||
| + | phile? „Freund von Büchern“ meinen Sie?<br /> | ||
| + | Na, und ob ich das bin!<br /> | ||
| + | Ha! und wie!</p> | ||
| + | </div> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt><code>Markiert Text als Quelltext</code></tt></td> | ||
| + | |||
| + | <td class="hintergrundfarbe5"><code>Markiert Text als Quelltext</code></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt>Dies ist ein<!-- unsichtbarer Kommentar-->.</tt></td> | ||
| + | <td>Dies ist ein.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><tt>Automatischen Zeilenumbruch zwischen logisch zusammengehörenden Elementen verhindern: geschütztes Leerzeichen („non-breaking space“): 10&nbsp;kg, Dr.&nbsp;Best oder geschützten Bindestrich (Unicode-Zeichen Nummer 8209 bzw. (hex) 2011): Müller&#x2011;Lüdenscheid, Regenhose und &#8209;jacke verwenden.</tt></td> | ||
| + | |||
| + | <td>Automatischen Zeilenumbruch zwischen logisch zusammengehörenden Elementen verhindern: | ||
| + | <p>geschütztes Leerzeichen („non-breaking space“): 10 kg, Dr. Best oder geschützten Bindestrich (<a href="/wiki/Unicode" title="Unicode">Unicode</a>-Zeichen Nummer 8209 bzw. (hex) 2011): Müller‑Lüdenscheid, Regenhose und ‑jacke verwenden.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
<br> die erste Lektion hast du also schon erfolgreich abgehakt, auf zur nächsten: | <br> die erste Lektion hast du also schon erfolgreich abgehakt, auf zur nächsten: | ||
<br>{{Lernpfad| | <br>{{Lernpfad| | ||
===[[/Bild/|Texte, ohne Bilder sind langweilig, oder?]]=== | ===[[/Bild/|Texte, ohne Bilder sind langweilig, oder?]]=== | ||
}} | }} | ||
Version vom 5. August 2010, 20:24 Uhr

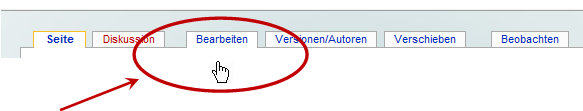
... dazu musst du eigentlich nur oben, auf den Button "bearbeiten" klicken,

schon öffnet sich ein neues Fenster.


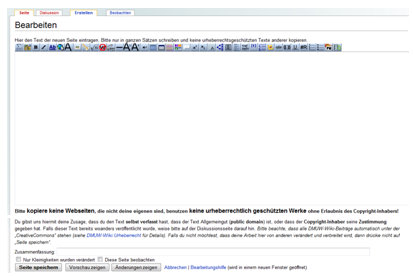
In diesem Fenster kannst du deinen Text einfach eingeben, wie in einem Schreibprogramm.
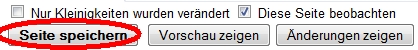
Anschließend klickst du unterhalb des Eingabefeldes auf den Button "Seite speichern".

Schon erscheint dein Text auf der ursprünglichen Seite.

Jetzt bist du an der Reihe, probiers doch mal aus! Du kannst nichts kaputt machen, ich habe ein Art Übrungsfeld für dich aufgebaut. Dazu klickst du einfach auf den orangenen Butten "Bearbeiten". Dann gibst du den Text: "Hey, das ist ja einfach!" ein. Na los!
bearbeiten
Ähnlich, wie in einem Schreibprogramm hast du auch hier die Möglichkeit einen Text zu formatieren. In der folgenden Tabelle, habe ich die wichtigsten Befehle für dich zusammengefasst. Du musst sie dir nicht merken, das Wiki merkt sie sich ;-). Du kannst immer wieder auf diese Seite zurückkehren und dir einen Befehl heraussuchen.
| Was du schreibst | Wie es dargestellt wird |
|---|---|
| Normaler Text wird so dargestellt, wie du ihn eingibst. Mit einer Leerzeile
|
Normaler Text wird so dargestellt, wie du ihn eingibst. Mit einer Leerzeile erzeugst du einen Absatz. |
| Ein Zeilenumbruch ohne neuen Absatzbeginn wird durch die Eingabe von <br /> realisiert. <br /> Zur (sparsamen) Verwendung siehe oben. | Ein Zeilenumbruch ohne neuen Absatzbeginn wird durch die Eingabe von <br /> realisiert. Zur (sparsamen) Verwendung siehe oben. |
| kursiv | kursiv |
| fett | fett |
| fett und kursiv | fett und kursiv |
| <<a href="/wiki/Hilfe:TeX" title="Hilfe:TeX">math</a>>c = \sqrt{a^2 + b^2}</math> | <img class="tex" alt="c = \sqrt{a^2 + b^2}" src="http://upload.wikimedia.org/math/d/b/d/dbdb285a1c7df59d99931a73095b1efc.png" /> |
| <sup>hochgestellt</sup> | Text hochgestellt |
| <sub>tiefgestellt</sub> | Text tiefgestellt |
|
== Überschrift Ebene 2 == === Überschrift Ebene 3 === ==== Überschrift Ebene 4 ==== ===== Überschrift Ebene 5 ===== ====== Überschrift Ebene 6 ====== Siehe auch: <a href="/wiki/Hilfe:Textgestaltung/HTML-Hn-Header_und_MediaWiki" title="Hilfe:Textgestaltung/HTML-Hn-Header und MediaWiki">HTML-Hn-Header und MediaWiki</a>
|
Überschrift Ebene 2
Überschrift Ebene 3
Überschrift Ebene 4
Überschrift Ebene 5
Überschrift Ebene 6
Die Ebene 1 ist für den Seitentitel reserviert und innerhalb von <a href="/wiki/Wikipedia:Artikel" title="Wikipedia:Artikel">Artikeln</a> unerwünscht.
|
* eins
|
Es ist zu beachten, dass Leerzeilen zwischen den Aufzählungen auch zu einem semantischen Bruch führen. |
# eins
|
|
|
; Definitionsliste |
Definitionslisten können zur Unterscheidung verschiedener Fachbegriffe benutzt werden (<a href="http://de.selfhtml.org/html/text/anzeige/dl_dt_dd.htm" class="external text" rel="nofollow">Beispiel</a>). Sie sind nicht dafür verwendbar, durch das Semikolon Fettschreibung oder Zwischenüberschriften zu erzeugen, da die Auszeichnung vom <a href="/wiki/Stylesheet" title="Stylesheet">Stylesheet</a> abhängig ist.
|
|
vorformatierter Text |
vorformatierter Text mit einem Leerzeichen # am Zeilenanfang |
|
Für Gedichte und ähnliche Texte: |
Ob ich Biblio- was bin? |
| <code>Markiert Text als Quelltext</code> | Markiert Text als Quelltext |
| Dies ist ein<!-- unsichtbarer Kommentar-->. | Dies ist ein. |
| Automatischen Zeilenumbruch zwischen logisch zusammengehörenden Elementen verhindern: geschütztes Leerzeichen („non-breaking space“): 10 kg, Dr. Best oder geschützten Bindestrich (Unicode-Zeichen Nummer 8209 bzw. (hex) 2011): Müller‑Lüdenscheid, Regenhose und ‑jacke verwenden. | Automatischen Zeilenumbruch zwischen logisch zusammengehörenden Elementen verhindern:
geschütztes Leerzeichen („non-breaking space“): 10 kg, Dr. Best oder geschützten Bindestrich (<a href="/wiki/Unicode" title="Unicode">Unicode</a>-Zeichen Nummer 8209 bzw. (hex) 2011): Müller‑Lüdenscheid, Regenhose und ‑jacke verwenden. |
die erste Lektion hast du also schon erfolgreich abgehakt, auf zur nächsten:
|
Lernpfad
|

