Einen Text eingeben: Unterschied zwischen den Versionen
| Zeile 96: | Zeile 96: | ||
<div class="Vorlage_Ueberschriftensimulation_3" style="margin: 0; margin-bottom: .3em; padding-top: .5em; padding-bottom: .17em; background: none; font-size: 132%; color: #000; font-weight: bold">Überschrift Ebene 3</div> | <div class="Vorlage_Ueberschriftensimulation_3" style="margin: 0; margin-bottom: .3em; padding-top: .5em; padding-bottom: .17em; background: none; font-size: 132%; color: #000; font-weight: bold">Überschrift Ebene 3</div> | ||
<span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_3"><span id="Anker:.C3.9Cberschrift_Ebene_3"></span></span> <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_4"><span id="Anker:.C3.9Cberschrift_Ebene_4"></span></span> | <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_3"><span id="Anker:.C3.9Cberschrift_Ebene_3"></span></span> <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_4"><span id="Anker:.C3.9Cberschrift_Ebene_4"></span></span> | ||
| − | |||
<span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_5"><span id="Anker:.C3.9Cberschrift_Ebene_5"></span></span> | <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_5"><span id="Anker:.C3.9Cberschrift_Ebene_5"></span></span> | ||
| Zeile 102: | Zeile 101: | ||
<span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_6"><span id="Anker:.C3.9Cberschrift_Ebene_6"></span></span> | <span style="visibility:hidden" id=".C3.9Cberschrift_Ebene_6"><span id="Anker:.C3.9Cberschrift_Ebene_6"></span></span> | ||
<div class="Vorlage_Ueberschriftensimulation_6" style="margin:0; padding-top:.5em; padding-bottom:.17em; background:none; font-size:80%; color:black; font-weight:bold">Überschrift Ebene 6</div> | <div class="Vorlage_Ueberschriftensimulation_6" style="margin:0; padding-top:.5em; padding-bottom:.17em; background:none; font-size:80%; color:black; font-weight:bold">Überschrift Ebene 6</div> | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr> | <tr> | ||
<td><tt>* eins<br /> | <td><tt>* eins<br /> | ||
| Zeile 149: | Zeile 145: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</table> | </table> | ||
Version vom 9. August 2010, 12:45 Uhr

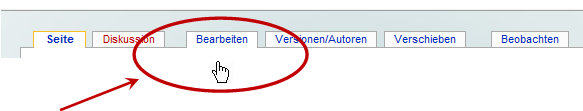
... dazu musst du eigentlich nur oben, auf den Button "bearbeiten" klicken,

schon öffnet sich ein neues Fenster.


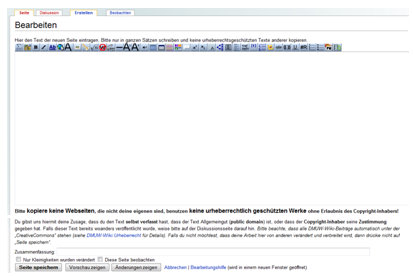
In diesem Fenster kannst du deinen Text einfach eingeben, wie in einem Schreibprogramm.
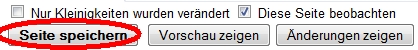
Anschließend klickst du unterhalb des Eingabefeldes auf den Button "Seite speichern".

Schon erscheint dein Text auf der ursprünglichen Seite.

Jetzt bist du an der Reihe, probiers doch mal aus! Du kannst nichts kaputt machen, ich habe ein Art Übrungsfeld für dich aufgebaut. Dazu klickst du einfach auf den orangenen Butten "Bearbeiten". Dann gibst du den Text: "Hey, das ist ja einfach!" ein. Na los!
bearbeiten
Ähnlich, wie in einem Schreibprogramm hast du auch hier die Möglichkeit einen Text zu formatieren. In der folgenden Tabelle, habe ich die wichtigsten Befehle für dich zusammengefasst. Du musst sie dir nicht merken, das Wiki merkt sie sich ;-). Du kannst immer wieder auf diese Seite zurückkehren und dir einen Befehl heraussuchen.
| Was du schreibst | Wie es dargestellt wird | |
|---|---|---|
| Normaler Text wird so dargestellt, wie du ihn eingibst. Mit einer Leerzeile
|
Normaler Text wird so dargestellt, wie du ihn eingibst. Mit einer Leerzeile erzeugst du einen Absatz. |
|
| Ein Zeilenumbruch ohne neuen Absatzbeginn wird durch die Eingabe von <br /> realisiert. <br /> Zur (sparsamen) Verwendung siehe oben. | Ein Zeilenumbruch ohne neuen Absatzbeginn wird durch die Eingabe von <br /> realisiert. Zur (sparsamen) Verwendung siehe oben. |
|
kursiv |
kursiv | |
| fett | fett | |
| fett und kursiv | fett und kursiv | |
| <<a href="/wiki/Hilfe:TeX" title="Hilfe:TeX">math</a>>c = \sqrt{a^2 + b^2}</math> | <img class="tex" alt="c = \sqrt{a^2 + b^2}" src="http://upload.wikimedia.org/math/d/b/d/dbdb285a1c7df59d99931a73095b1efc.png" /> | |
| <sup>hochgestellt</sup> | Text hochgestellt | |
| <sub>tiefgestellt</sub> | Text tiefgestellt | |
|
== Überschrift Ebene 2 == === Überschrift Ebene 3 === ==== Überschrift Ebene 4 ==== ===== Überschrift Ebene 5 ===== ====== Überschrift Ebene 6 ====== Siehe auch: <a href="/wiki/Hilfe:Textgestaltung/HTML-Hn-Header_und_MediaWiki" title="Hilfe:Textgestaltung/HTML-Hn-Header und MediaWiki">HTML-Hn-Header und MediaWiki</a>
|
Überschrift Ebene 2
Überschrift Ebene 3
Überschrift Ebene 5
Überschrift Ebene 6
| |
* eins
|
Es ist zu beachten, dass Leerzeilen zwischen den Aufzählungen auch zu einem semantischen Bruch führen. </td> </tr> | |
# eins
|
</td> </tr> </table>
|

