Text: Unterschied zwischen den Versionen
Aus DMUW-Wiki
| Zeile 1: | Zeile 1: | ||
| − | |||
[[Bild:text.png|center|600px]]<br /> | [[Bild:text.png|center|600px]]<br /> | ||
| Zeile 128: | Zeile 127: | ||
|} | |} | ||
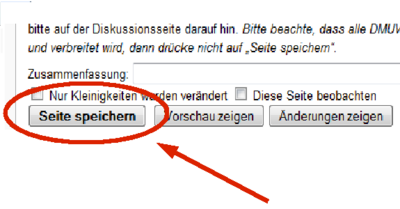
* Und damit auch nichts verloren geht, bitte '''GANZ OFT ZWISCHENSPEICHERN'''!<br><br> | * Und damit auch nichts verloren geht, bitte '''GANZ OFT ZWISCHENSPEICHERN'''!<br><br> | ||
| − | [[Bild:speichern.png]] | + | [[Bild:speichern.png | 400px]] |
Aktuelle Version vom 10. Oktober 2010, 08:31 Uhr
Einen Text im WIKI muss man etwas anders schreiben, als in den gewöhnlichen Textverarbeitungsprogrammen:
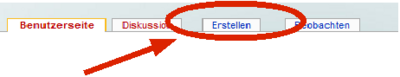
- Klicke zunächst auf den Reiter Erstellen. Nur so kannst du deine Seite bearbeiten.
- Jetzt kannst du einen Text eingeben
- Genau wie in Textverarbeitungsprogrammen auch, hast du im Wiki die Möglichkeit, deinen Text zu formatieren. Dazu hier einige Befehle:
| Das was du schreibst | Und was dabei heraus kommt |
|---|---|
| Normaler Text wird so angezeigt, wie du ihn eingibst | Normaler Text wird so angezeigt, wie du ihn eingibst |
| Die Eingabe von <br> bringt dich in die nächste Zeile. | Die Eingabe von <br> bringt dich in die nächste Zeile |
| ''kursiver Text'' | kursiver Text |
| '''fetter Text''' | fetter Text |
| '''''fett und kursiv''''' | fett und kursiv |
| <sup>hochgestellt</sup> | Texthochgestellt |
| <sub>tiefgestellt</sub> | Texttiefgestellt |
| ==Überschrift Ebene 1==
=== Überschrift Ebene 2 === ==== Überschrift Ebene 3 ==== |
Überschrift Ebene 1Überschrift Ebene 2Überschrift Ebene 3 |
|
*eins *zwei **zwei-eins **zwei-zwei *drei |
|
|
# eins # zwei ## zwei-eins ## zwei-zwei # drei |
|
- Wer es lieber etwas einfacher hat, kann die folgenden Buttons verwenden:
- Und damit auch nichts verloren geht, bitte GANZ OFT ZWISCHENSPEICHERN!