Praktische Grenzen der Berechenbarkeit: Unterschied zwischen den Versionen
(→Aufgabe) |
|||
| Zeile 1: | Zeile 1: | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
<!-- | <!-- | ||
| − | + | /** Collapsible tables ********************************************************* | |
| − | + | * | |
| − | function | + | * Description: Allows tables to be collapsed, showing only the header. See |
| − | + | * [[Wikipedia:NavFrame]]. | |
| − | + | * Maintainers: [[User:R. Koot]] | |
| − | + | */ | |
| − | + | ||
| − | + | var autoCollapse = 2; | |
| − | + | var collapseCaption = "hide"; | |
| + | var expandCaption = "show"; | ||
| + | |||
| + | function collapseTable( tableIndex ) | ||
| + | { | ||
| + | var Button = document.getElementById( "collapseButton" + tableIndex ); | ||
| + | var Table = document.getElementById( "collapsibleTable" + tableIndex ); | ||
| + | |||
| + | if ( !Table || !Button ) { | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | var Rows = Table.rows; | ||
| + | |||
| + | if ( Button.firstChild.data == collapseCaption ) { | ||
| + | for ( var i = 1; i < Rows.length; i++ ) { | ||
| + | Rows[i].style.display = "none"; | ||
| + | } | ||
| + | Button.firstChild.data = expandCaption; | ||
| + | } else { | ||
| + | for ( var i = 1; i < Rows.length; i++ ) { | ||
| + | Rows[i].style.display = Rows[0].style.display; | ||
| + | } | ||
| + | Button.firstChild.data = collapseCaption; | ||
| + | } | ||
} | } | ||
| − | function | + | |
| − | + | function createCollapseButtons() | |
| − | + | { | |
| − | + | var tableIndex = 0; | |
| − | + | var NavigationBoxes = new Object(); | |
| − | + | var Tables = document.getElementsByTagName( "table" ); | |
| + | |||
| + | for ( var i = 0; i < Tables.length; i++ ) { | ||
| + | if ( hasClass( Tables[i], "collapsible" ) ) { | ||
| + | |||
| + | /* only add button and increment count if there is a header row to work with */ | ||
| + | var HeaderRow = Tables[i].getElementsByTagName( "tr" )[0]; | ||
| + | if (!HeaderRow) continue; | ||
| + | var Header = HeaderRow.getElementsByTagName( "th" )[0]; | ||
| + | if (!Header) continue; | ||
| + | |||
| + | NavigationBoxes[ tableIndex ] = Tables[i]; | ||
| + | Tables[i].setAttribute( "id", "collapsibleTable" + tableIndex ); | ||
| + | |||
| + | var Button = document.createElement( "span" ); | ||
| + | var ButtonLink = document.createElement( "a" ); | ||
| + | var ButtonText = document.createTextNode( collapseCaption ); | ||
| + | |||
| + | Button.className = "collapseButton"; //Styles are declared in Common.css | ||
| + | |||
| + | ButtonLink.style.color = Header.style.color; | ||
| + | ButtonLink.setAttribute( "id", "collapseButton" + tableIndex ); | ||
| + | ButtonLink.setAttribute( "href", "javascript:collapseTable(" + tableIndex + ");" ); | ||
| + | ButtonLink.appendChild( ButtonText ); | ||
| + | |||
| + | Button.appendChild( document.createTextNode( "[" ) ); | ||
| + | Button.appendChild( ButtonLink ); | ||
| + | Button.appendChild( document.createTextNode( "]" ) ); | ||
| + | |||
| + | Header.insertBefore( Button, Header.childNodes[0] ); | ||
| + | tableIndex++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | for ( var i = 0; i < tableIndex; i++ ) { | ||
| + | if ( hasClass( NavigationBoxes[i], "collapsed" ) || ( tableIndex >= autoCollapse && hasClass( NavigationBoxes[i], "autocollapse" ) ) ) { | ||
| + | collapseTable( i ); | ||
| + | } | ||
| + | else if ( hasClass( NavigationBoxes[i], "innercollapse" ) ) { | ||
| + | var element = NavigationBoxes[i]; | ||
| + | while (element = element.parentNode) { | ||
| + | if ( hasClass( element, "outercollapse" ) ) { | ||
| + | collapseTable ( i ); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
} | } | ||
| + | |||
| + | addOnloadHook( createCollapseButtons ); | ||
| + | |||
// --> | // --> | ||
</script> | </script> | ||
| Zeile 94: | Zeile 168: | ||
|} | |} | ||
| + | |||
| + | |||
| + | /** Collapsible tables ********************************************************* | ||
| + | * | ||
| + | * Description: Allows tables to be collapsed, showing only the header. See | ||
| + | * [[Wikipedia:NavFrame]]. | ||
| + | * Maintainers: [[User:R. Koot]] | ||
| + | */ | ||
| + | |||
| + | var autoCollapse = 2; | ||
| + | var collapseCaption = "hide"; | ||
| + | var expandCaption = "show"; | ||
| + | |||
| + | function collapseTable( tableIndex ) | ||
| + | { | ||
| + | var Button = document.getElementById( "collapseButton" + tableIndex ); | ||
| + | var Table = document.getElementById( "collapsibleTable" + tableIndex ); | ||
| + | |||
| + | if ( !Table || !Button ) { | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | var Rows = Table.rows; | ||
| + | |||
| + | if ( Button.firstChild.data == collapseCaption ) { | ||
| + | for ( var i = 1; i < Rows.length; i++ ) { | ||
| + | Rows[i].style.display = "none"; | ||
| + | } | ||
| + | Button.firstChild.data = expandCaption; | ||
| + | } else { | ||
| + | for ( var i = 1; i < Rows.length; i++ ) { | ||
| + | Rows[i].style.display = Rows[0].style.display; | ||
| + | } | ||
| + | Button.firstChild.data = collapseCaption; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | function createCollapseButtons() | ||
| + | { | ||
| + | var tableIndex = 0; | ||
| + | var NavigationBoxes = new Object(); | ||
| + | var Tables = document.getElementsByTagName( "table" ); | ||
| + | |||
| + | for ( var i = 0; i < Tables.length; i++ ) { | ||
| + | if ( hasClass( Tables[i], "collapsible" ) ) { | ||
| + | |||
| + | /* only add button and increment count if there is a header row to work with */ | ||
| + | var HeaderRow = Tables[i].getElementsByTagName( "tr" )[0]; | ||
| + | if (!HeaderRow) continue; | ||
| + | var Header = HeaderRow.getElementsByTagName( "th" )[0]; | ||
| + | if (!Header) continue; | ||
| + | |||
| + | NavigationBoxes[ tableIndex ] = Tables[i]; | ||
| + | Tables[i].setAttribute( "id", "collapsibleTable" + tableIndex ); | ||
| + | |||
| + | var Button = document.createElement( "span" ); | ||
| + | var ButtonLink = document.createElement( "a" ); | ||
| + | var ButtonText = document.createTextNode( collapseCaption ); | ||
| + | |||
| + | Button.className = "collapseButton"; //Styles are declared in Common.css | ||
| + | |||
| + | ButtonLink.style.color = Header.style.color; | ||
| + | ButtonLink.setAttribute( "id", "collapseButton" + tableIndex ); | ||
| + | ButtonLink.setAttribute( "href", "javascript:collapseTable(" + tableIndex + ");" ); | ||
| + | ButtonLink.appendChild( ButtonText ); | ||
| + | |||
| + | Button.appendChild( document.createTextNode( "[" ) ); | ||
| + | Button.appendChild( ButtonLink ); | ||
| + | Button.appendChild( document.createTextNode( "]" ) ); | ||
| + | |||
| + | Header.insertBefore( Button, Header.childNodes[0] ); | ||
| + | tableIndex++; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | for ( var i = 0; i < tableIndex; i++ ) { | ||
| + | if ( hasClass( NavigationBoxes[i], "collapsed" ) || ( tableIndex >= autoCollapse && hasClass( NavigationBoxes[i], "autocollapse" ) ) ) { | ||
| + | collapseTable( i ); | ||
| + | } | ||
| + | else if ( hasClass( NavigationBoxes[i], "innercollapse" ) ) { | ||
| + | var element = NavigationBoxes[i]; | ||
| + | while (element = element.parentNode) { | ||
| + | if ( hasClass( element, "outercollapse" ) ) { | ||
| + | collapseTable ( i ); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | addOnloadHook( createCollapseButtons ); | ||
Version vom 28. Juli 2009, 16:27 Uhr
<script type="text/javascript"> </script>
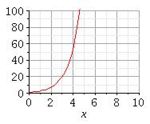
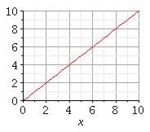
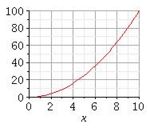
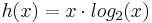
Zuordnungsquiz
Ordne den Funktionsnamen die zugehörigen Graphen und Terme zu!
 |
Exponentialfunktion | 
|
 |
 |
Lineare Funktion |
 |
Potenzfunktion | 
|
Türme von Hanoi
Aufgabe




Ab welchem  ist das exponentielle Wachstum schlechter als das Polynomielle?
ist das exponentielle Wachstum schlechter als das Polynomielle?
test {{| border="2" cellspacing="0" cellpadding="4" style="margin:1em 1em 1em 0; border:solid 1px #AAAAAA; border-collapse:collapse; background-color:#F9F9F9; empty-cells:show; font-size:95%" rules="all" |- style="background-color:#8DB6CD" ! !! 1 !! 2 !! 3 !! 4 !! 5 !! 6 !! 7 !! 8 !! 9 !! 10 |- | f(x) || 2 || 4 || 8 || 16 || 32 || 64 || 128 || 256 || 512 || 1024
|}}
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | |
|---|---|---|---|---|---|---|---|---|---|---|
| f(x) | 2 | 4 | 8 | 16 | 32 | 64 | 128 | 256 | 512 | 1024 |
/** Collapsible tables *********************************************************
* * Description: Allows tables to be collapsed, showing only the header. See * Wikipedia:NavFrame. * Maintainers: User:R. Koot */
var autoCollapse = 2; var collapseCaption = "hide"; var expandCaption = "show";
function collapseTable( tableIndex ) {
var Button = document.getElementById( "collapseButton" + tableIndex );
var Table = document.getElementById( "collapsibleTable" + tableIndex );
if ( !Table || !Button ) {
return false;
}
var Rows = Table.rows;
if ( Button.firstChild.data == collapseCaption ) {
for ( var i = 1; i < Rows.length; i++ ) {
Rows[i].style.display = "none";
}
Button.firstChild.data = expandCaption;
} else {
for ( var i = 1; i < Rows.length; i++ ) {
Rows[i].style.display = Rows[0].style.display;
}
Button.firstChild.data = collapseCaption;
}
}
function createCollapseButtons() {
var tableIndex = 0;
var NavigationBoxes = new Object();
var Tables = document.getElementsByTagName( "table" );
for ( var i = 0; i < Tables.length; i++ ) {
if ( hasClass( Tables[i], "collapsible" ) ) {
/* only add button and increment count if there is a header row to work with */
var HeaderRow = Tables[i].getElementsByTagName( "tr" )[0];
if (!HeaderRow) continue;
var Header = HeaderRow.getElementsByTagName( "th" )[0];
if (!Header) continue;
NavigationBoxes[ tableIndex ] = Tables[i];
Tables[i].setAttribute( "id", "collapsibleTable" + tableIndex );
var Button = document.createElement( "span" );
var ButtonLink = document.createElement( "a" );
var ButtonText = document.createTextNode( collapseCaption );
Button.className = "collapseButton"; //Styles are declared in Common.css
ButtonLink.style.color = Header.style.color;
ButtonLink.setAttribute( "id", "collapseButton" + tableIndex );
ButtonLink.setAttribute( "href", "javascript:collapseTable(" + tableIndex + ");" );
ButtonLink.appendChild( ButtonText );
Button.appendChild( document.createTextNode( "[" ) );
Button.appendChild( ButtonLink );
Button.appendChild( document.createTextNode( "]" ) );
Header.insertBefore( Button, Header.childNodes[0] );
tableIndex++;
}
}
for ( var i = 0; i < tableIndex; i++ ) {
if ( hasClass( NavigationBoxes[i], "collapsed" ) || ( tableIndex >= autoCollapse && hasClass( NavigationBoxes[i], "autocollapse" ) ) ) {
collapseTable( i );
}
else if ( hasClass( NavigationBoxes[i], "innercollapse" ) ) {
var element = NavigationBoxes[i];
while (element = element.parentNode) {
if ( hasClass( element, "outercollapse" ) ) {
collapseTable ( i );
break;
}
}
}
}
}
addOnloadHook( createCollapseButtons );

