Bild: Unterschied zwischen den Versionen
(kat Schüler erstellen Wikis) |
|||
| (19 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
<br> | <br> | ||
<br> | <br> | ||
| − | Bilder einfügen funktioniert ein bisschen anders als einen Text einzugeben, aber du bist doch ein kluges Köpfchen, nicht wahr? Ich denke auch das wirst du schnell lernen. | + | Bilder einfügen funktioniert ein bisschen anders als einen Text einzugeben, aber du bist doch ein kluges Köpfchen, nicht wahr? Ich denke, auch das wirst du schnell lernen. |
<br> | <br> | ||
| − | <br> Um ein Bild einzufügen musst du es zuerst einmal hochladen, hierzu klickst du auf der linken Seite den Button hochladen an. | + | <br> Um ein Bild einzufügen musst du es zuerst einmal hochladen, hierzu klickst du auf der linken Seite den Button "hochladen" an. |
<br>[[Bild:hochladen.jpg]] | <br>[[Bild:hochladen.jpg]] | ||
<br> | <br> | ||
| Zeile 14: | Zeile 14: | ||
|[[Bild:durchsuchen.jpg]]|| | |[[Bild:durchsuchen.jpg]]|| | ||
{|border=1 | {|border=1 | ||
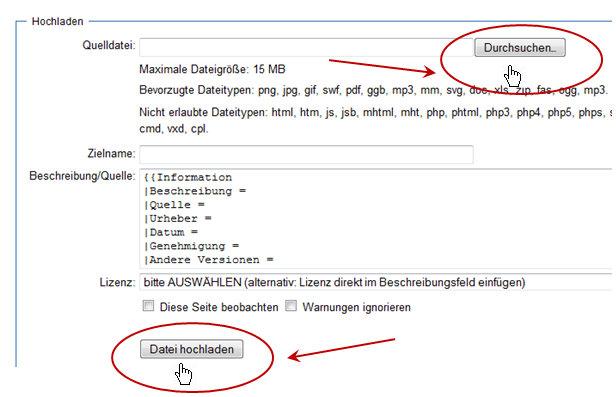
| − | |<br>... dann klickst du auf "Durchsuchen" | + | |<br>... dann klickst du auf "Durchsuchen"; du landest nun in einem Ordner auf deinem Computer. Vielleicht kennst du das schon vom Anfügen einer Datei bei einer E-mail? Du musst nun den Ordner suchen, in dem du das Bild gespeicherst hast. Der Rest ist einfach, du klickst es an und drückst auf "Öffnen", schon bist du wieder zurück in diesem Fenster.<br><br><br><br> |
|- | |- | ||
| − | |<br>Nun musst du die Datei noch auf den Server laden. Dazu klickst du den Butten "Datei hochladen" an. Je nach Computerleistung | + | |<br>Nun musst du die Datei noch auf den Server laden. Dazu klickst du den Butten "Datei hochladen" an. Je nach Computerleistung erscheint das Bild relativ schnell auf deinem Rechner und du kannst überprüfen, ob du auch das richtige Bild hochgeladen hast. |
<center>[[Bild:pruefen2.jpg]]</center> | <center>[[Bild:pruefen2.jpg]]</center> | ||
|} | |} | ||
|} | |} | ||
<br> | <br> | ||
| − | <br>Jetzt musst du wieder die Seite bearbeiten, das funktioniert genauso, wie wenn du einen Text eingeben möchtest. Wenn sich das Bearbeitungsfenster geöffnet hat gibst du nun: '''[[Bild:''Name des Bildes'']]''' ein. | + | <br>Jetzt musst du wieder die Seite bearbeiten, das funktioniert genauso, wie wenn du einen Text eingeben möchtest. Wenn sich das Bearbeitungsfenster geöffnet hat, gibst du nun: '''[[Bild:''Name des Bildes'']]''' ein. |
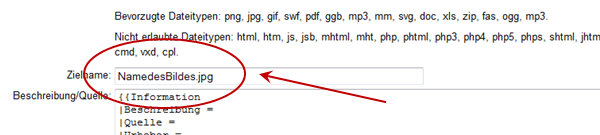
| − | <br> Aber '''<span style="color: red">Vorsicht!</span>''', du musst den Namen ganz korrekt eingeben. Dazu musst du darauf achten, was in dem Feld "Zielname" zwischen "Durchsuchen" und "Datei hochladen" erscheint, nachdem du deine | + | <br> Aber '''<span style="color: red">Vorsicht!</span>''', du musst den Namen ganz korrekt eingeben. Dazu musst du darauf achten, was in dem Feld "Zielname" zwischen "Durchsuchen" und "Datei hochladen" erscheint, nachdem du deine Datei hochgeladen hast, ich zeig es dir einmal: |
<br> | <br> | ||
<br>[[Bild:namevombild.jpg]] | <br>[[Bild:namevombild.jpg]] | ||
<br> | <br> | ||
| − | <br>wenn du willst kannst du hier auch einen neuen Namen eingeben. | + | <br>wenn du willst, kannst du hier auch einen neuen Namen eingeben. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | du gibst also ein: || und es erscheint: | ||
| + | |- | ||
| + | | <nowiki>[[Bild:NamedesBildes.jpg]]</nowiki> || [[Bild:NamedesBildes.jpg]] | ||
| + | |} | ||
| + | |||
<br> | <br> | ||
| + | <br>Um die ''' Größe ''' eines Bildes zu ändern, musst du hinter seinem Namen angeben, wie groß es erscheinen soll, ich zeig es dir an einem Beispiel: | ||
| + | <br><nowiki>[[Bild:NamedesBildes.jpg|100px]]</nowiki> und schon ist es nur so groß: [[Bild:NamedesBildes.jpg|100px]] | ||
<br> | <br> | ||
| − | <br> | + | <br>Damit du eine Vorstellung davon bekommst, wie groß die Bilder bei welcher Anzahl von Pixeln erscheinen, habe ich eine kleine Tabelle vorbereitet: |
<br> | <br> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | 50px || 100px || 200px || 300px || 500px | ||
| + | |- | ||
| + | | [[Bild:NamedesBildes.jpg|50px]] || [[Bild:NamedesBildes.jpg|100px]] || [[Bild:NamedesBildes.jpg|200px]] || [[Bild:NamedesBildes.jpg|300px]] || [[Bild:NamedesBildes.jpg|500px]] | ||
| + | |} | ||
| + | |||
| + | Falls es dir zu schnell ging, scroll doch nach oben und schaue dir alles nochmal Schritt für Schritt an. | ||
| + | <br>Wenn nicht, bin ich mal gespannt, ob du alles verstanden hast. Auch für diese Station habe ich eine Aufgabe für dich vorbereitet. Bearbeitet sie wie gewohnt auf Blatt und Papier, unsere "Computerexperten" werden euch helfen, die Bilder hochzuladen. | ||
<br> | <br> | ||
| + | <br><span style="color: blue">'''Aufgaben'''</span> | ||
<br> | <br> | ||
| − | + | <br><span style="color: blue">[[../Gruppe 1|Gruppe1:]]</span> / <span style="color: blue">[[../Gruppe 6|Gruppe 6:]]</span> | |
| − | <br>[[ | + | |
| − | | | + | |
<br> | <br> | ||
| + | Zeichnet drei verschiedene Vierecke und schreibt ihre Namen dazu. | ||
<br> | <br> | ||
| + | <br><span style="color: green">[[../Gruppe 2|Gruppe 2:]]</span> / <span style="color: blue">[[../Gruppe 7|Gruppe 7:]]</span> | ||
<br> | <br> | ||
| − | + | Zeichnet drei verschiedene Dreiecke und schreibt ihre Namen dazu. | |
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| − | <br><span style="color: blue">[[Gruppe | + | <br><span style="color: orange">[[../Gruppe 3|Gruppe 3:]]</span> / <span style="color: blue">[[../Gruppe 8|Gruppe 8:]]</span> |
<br> | <br> | ||
| − | + | Zeichnet die folgenden Punkte in ein Koordinatensystem und verbindet sie miteinander: | |
| − | <br>1 | + | <br>A (1|3), B(1|1), C(-4|1), D(-4|-1), E(1|-1), F(1|-3) und G(5|0) |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| − | <br><span style="color: | + | <br><span style="color: darkblue">[[../Gruppe 4|Gruppe 4:]]</span> / <span style="color: blue">[[../Gruppe 9|Gruppe 9:]]</span> |
<br> | <br> | ||
| − | + | Zeichnet zwei parallele Geraden und zwei, die senkrecht aufeinander stehen. Wie groß ist der Winkel zwischen den senkrechten Geraden? | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| − | <br><span style="color: | + | <br><span style="color: brown">[[../Gruppe 5|Gruppe 5:]]</span> / <span style="color: blue">[[../Gruppe 10|Gruppe 10:]]</span> |
| + | <br>Zeichnet das Schrägbild eines Quaders mit den Kantenlängen 8cm, 5cm und 2cm. | ||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| − | + | {{Lernpfad| | |
| + | ===[[../Farben/|Jetzt wird's bunt!]]=== | ||
| + | }} | ||
| + | |||
| + | |||
| + | [[Kategorie:Schüler erstellen Wikis|Bild]] | ||
Aktuelle Version vom 27. Dezember 2011, 23:51 Uhr


Bilder einfügen funktioniert ein bisschen anders als einen Text einzugeben, aber du bist doch ein kluges Köpfchen, nicht wahr? Ich denke, auch das wirst du schnell lernen.
Um ein Bild einzufügen musst du es zuerst einmal hochladen, hierzu klickst du auf der linken Seite den Button "hochladen" an.

Ein neues Fenster öffnet sich, hier scrollst du so lange nach unten, bis dieses Bild erscheint...
Jetzt musst du wieder die Seite bearbeiten, das funktioniert genauso, wie wenn du einen Text eingeben möchtest. Wenn sich das Bearbeitungsfenster geöffnet hat, gibst du nun: Datei:Name des Bildes ein.
Aber Vorsicht!, du musst den Namen ganz korrekt eingeben. Dazu musst du darauf achten, was in dem Feld "Zielname" zwischen "Durchsuchen" und "Datei hochladen" erscheint, nachdem du deine Datei hochgeladen hast, ich zeig es dir einmal:

wenn du willst, kannst du hier auch einen neuen Namen eingeben.
| du gibst also ein: | und es erscheint: |
| [[Bild:NamedesBildes.jpg]] | 
|
Um die Größe eines Bildes zu ändern, musst du hinter seinem Namen angeben, wie groß es erscheinen soll, ich zeig es dir an einem Beispiel:
[[Bild:NamedesBildes.jpg|100px]] und schon ist es nur so groß: 
Damit du eine Vorstellung davon bekommst, wie groß die Bilder bei welcher Anzahl von Pixeln erscheinen, habe ich eine kleine Tabelle vorbereitet:
| 50px | 100px | 200px | 300px | 500px |
| |
 |
 |
 |

|
Falls es dir zu schnell ging, scroll doch nach oben und schaue dir alles nochmal Schritt für Schritt an.
Wenn nicht, bin ich mal gespannt, ob du alles verstanden hast. Auch für diese Station habe ich eine Aufgabe für dich vorbereitet. Bearbeitet sie wie gewohnt auf Blatt und Papier, unsere "Computerexperten" werden euch helfen, die Bilder hochzuladen.
Aufgaben
Gruppe1: / Gruppe 6:
Zeichnet drei verschiedene Vierecke und schreibt ihre Namen dazu.
Gruppe 2: / Gruppe 7:
Zeichnet drei verschiedene Dreiecke und schreibt ihre Namen dazu.
Gruppe 3: / Gruppe 8:
Zeichnet die folgenden Punkte in ein Koordinatensystem und verbindet sie miteinander:
A (1|3), B(1|1), C(-4|1), D(-4|-1), E(1|-1), F(1|-3) und G(5|0)
Gruppe 4: / Gruppe 9:
Zeichnet zwei parallele Geraden und zwei, die senkrecht aufeinander stehen. Wie groß ist der Winkel zwischen den senkrechten Geraden?
Gruppe 5: / Gruppe 10:
Zeichnet das Schrägbild eines Quaders mit den Kantenlängen 8cm, 5cm und 2cm.
|
Lernpfad
|